如果你有多年的Windows使用經驗,對Wizard應該不陌生,翻成中文或許比較熟悉:「精靈」(把Wizard翻譯成精靈實在是很強大),那種小時候安裝遊戲讓你一直按「下一步」、「下一步」到完成的玩意兒。

ASP.NET的Wizard控制項也是這麼一回事,設計一個流程來對使用者收集資料,最常用的就是網路購物結帳的例子。從工具箱拖出Wizard控制項我們可以看到一個雪白的框、裡面有兩個叫Step的超連結,還有一個「下一頁」按鈕。

可以用「自動格式化」選一個外觀。

選「新增/移除WizardStep」來規劃我們想要的步驟。在這裡我加入三個Step,Title分別命名為Step 3, Step4, Step5。

點選左方的Step就可以編輯裡面的內容,可以依自己的需求設計表單來收集使用者輸入的資料。
這些Steps在.aspx是這樣呈現的:
<WizardSteps>
<asp:WizardStep runat="server" title="Step 1">
1st Step
</asp:WizardStep>
<asp:WizardStep runat="server" title="Step 2">
2nd Step
</asp:WizardStep>
<asp:WizardStep runat="server" Title="Step 3">
3rd Step
</asp:WizardStep>
<asp:WizardStep runat="server" Title="Step 4">
4th Step
</asp:WizardStep>
<asp:WizardStep runat="server" Title="Step 5">
5th Step
</asp:WizardStep>
</WizardSteps>
沒錯,其實所有的Steps都是塞在Wizard控制項裡,包括文字、資料項,所以可以想像只要實作Wizard的邏輯和收集的表單資料稍微複雜就會全部擠在一起,用使用者控制項包起來,算是一種解決辦法,只是看起來還是有點亂。

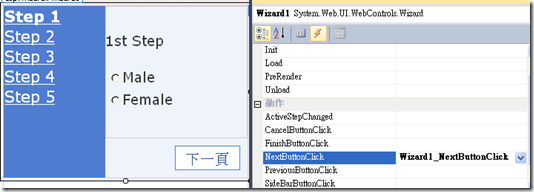
要讓使用者選擇不同的選項在按下下一頁之後跳到不同的步驟很簡單,在屬性裡的事件頁籤點兩下NextButtonClick這個動作,就會新增一個名為Wizard1_NextButtonClick的函式。
protected void Wizard1_NextButtonClick(object sender, WizardNavigationEventArgs e)
{ if (Wizard1.ActiveStepIndex == 0) {if (RadioButtonList1.SelectedValue.Equals("Male"))
Wizard1.ActiveStepIndex = 3;
if (RadioButtonList1.SelectedValue.Equals("Female"))
Wizard1.ActiveStepIndex = 4;
}}
Wizard1.ActiveStepIndex是目前的步驟索引,要注意的是它是從零開始,照這個程式碼選了Male之後按下一步會跳到Step4,選Female則是跳到Step5,而不是步驟3和4。
詳細的屬性及方法請參照[MSDN]Wizard Class。


P.S. 看看左圖的萬磁王再看看右圖,Wizard翻成精靈或許不是沒有道理。
回目錄
回首頁
沒有留言 :
張貼留言